Pixel Effects - Pixel Art Meets VFX and Character FX
Oct 02, 2023Pixel art is a style beloved by gamers and digital artists alike. Let's dive into what makes this unique art form so very special.
A pixel, also referred to as a picture element or pel, is the smallest single element that can be manipulated through software. In a tool like Photoshop it's the tiny individual square you can work with when you zoom all the way into an image. In terms of monitors and screens, it's the smallest element that can be displayed.
Now pixels aren't always square, and there are a variety of different ways they are displayed or staggered with separate RGB elements in LCD screens, but we are not here to get into all those technical details. The goal is to dive into the world of pixel art and its evolution into an art form that stems from early video games.
VFX Apprentice reached out to Devlyn Daubenschmidt (AKA Greebles) to walk us through all things Pixel Art Visual Effects. Devlyn has worked as an animator, concept artist, UI artist, and 2DFX artist on projects and games like Cards and Castles.
We will dive into the history, and how pixel art is used in both game vfx and character fx.
Devlyn, take it away.

Hi! I’m Devlyn and I want to splash about a bit with my two favorite things as an artist: Booms and Squares. Pixel art visual effects fascinate me in a way few other art forms can. Whether it's viewing the "picture element" (pel) or gawking at games that have excellent pixel art and effects, I'm going to touch a bit on the history, some neat tricks, and how you can take a crack at pixel art VFX yourself.
So if you like 2DFX, pixel art, video games, or awkwardly over-descriptive pool-themed metaphors, strap on your water wings and hold onto the safety rail on the shallow steps of the Pel County Public Pool.

Many years ago at a rundown fish and tackle shop/convenience store, I played my first arcade game ever, the 1988 Atari Midway game Toobin'.
 Toobin' via Atari Games and Midway Games.
Toobin' via Atari Games and Midway Games.
This is one of the earliest memories I have about caring about squares. When each individual square is visible, and changing even one pixel can have a direct impact on the overall look, you are truly working in pixel art.

Now Visual Effects are where magic and movement intersect. They are the best. Pixel art is a little more… nuanced for me. A pixel, or picture element, is the smallest displayable/manipulatable unit on your screen, typically a “square” of assigned light value. How competently one uses these constraints and techniques decides the overall aesthetic.
I like to put it like this. Within the constraints of pixel art, I get to say that square A is an eye, B is an ember of fire, and C is a droplet of water.

And with the power of pixel art and VFX, you will believe me.

Pixel art is imaginative. It’s abstraction at the component level. The art form came out of the early graphic constraints and technological limits, so at its most basic level, you've got you're 0s and 1s. These limits are what I think makes pixel art enduring.
 The sitcom set of a Ludum Dare jam where I finished 5th place in graphics.
The sitcom set of a Ludum Dare jam where I finished 5th place in graphics.
Look past its use as a nostalgia selling point and how easy it is to kick around due to its low barrier of entry. If you look back further, you will find a much deeper and much, MUCH older history that connects cultures. Pixel art, as I view it conceptually (the arrangement of squares to create an image) predates computers. And televisions. In fact, it predates the entire modern world.
Mosaics: Pre-Pixel Art
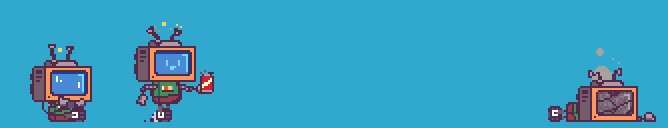
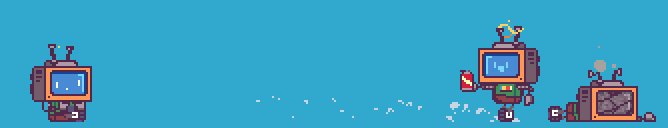
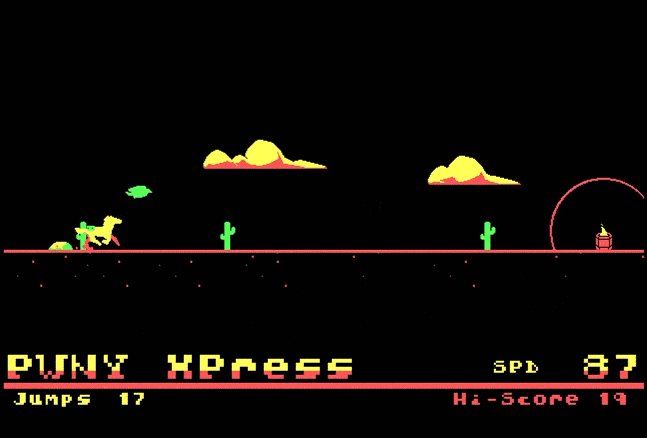
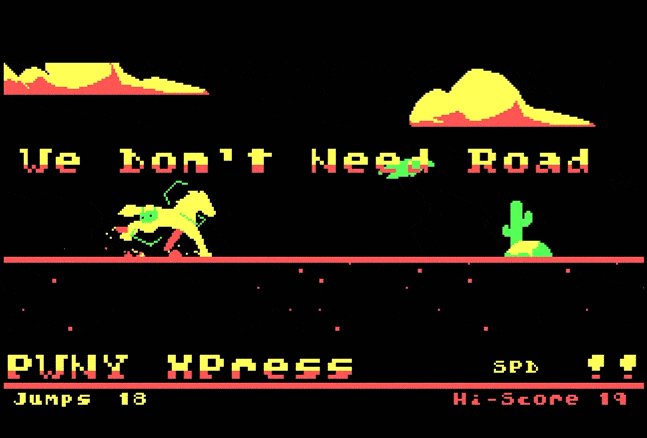
 Which dust trail looks more appealing? On-sprite or on-delay?
Which dust trail looks more appealing? On-sprite or on-delay?
A mosaic is an ancient art form dating back to over 1500 BC. In mosaic, they call the smallest individual piece a tessera. They are individual small pieces of stone, glass, ceramic, or other hard material cut in squares, octagons, or triangular shapes.
When placed together, tesserae combine to form a larger image, usually as a form of 2D pictorial art. Works like the Alexander Mosaic survived the destruction of Pompeii.
The world’s largest known Mosaic is a 2000-year-old, 9000+ square foot floor piece, discovered and excavated by the Museum Hotel Antakya in Antakya, Turkey in 2010. The hotel museum also houses the Pegasus Mosaic, which is my favorite historical art piece.
 Antakya Museum Hotel Pegasus mosaic via Wikipedia.
Antakya Museum Hotel Pegasus mosaic via Wikipedia.
Tesserae can be fabric, glass, stone, stamps, rubber ducks, magazine covers, coffee mugs, or even literal trash… anything so long as the units are of similar composition.
The pixel, in this way, is the digital tessera. So know that when you participate in pixel art, you are working with the digital descendant of an ancient and respected form of creation and expression. That’s neat.
Now let’s jump forward into the future and talk about an emerging pixel art style.

Simulated Pixels
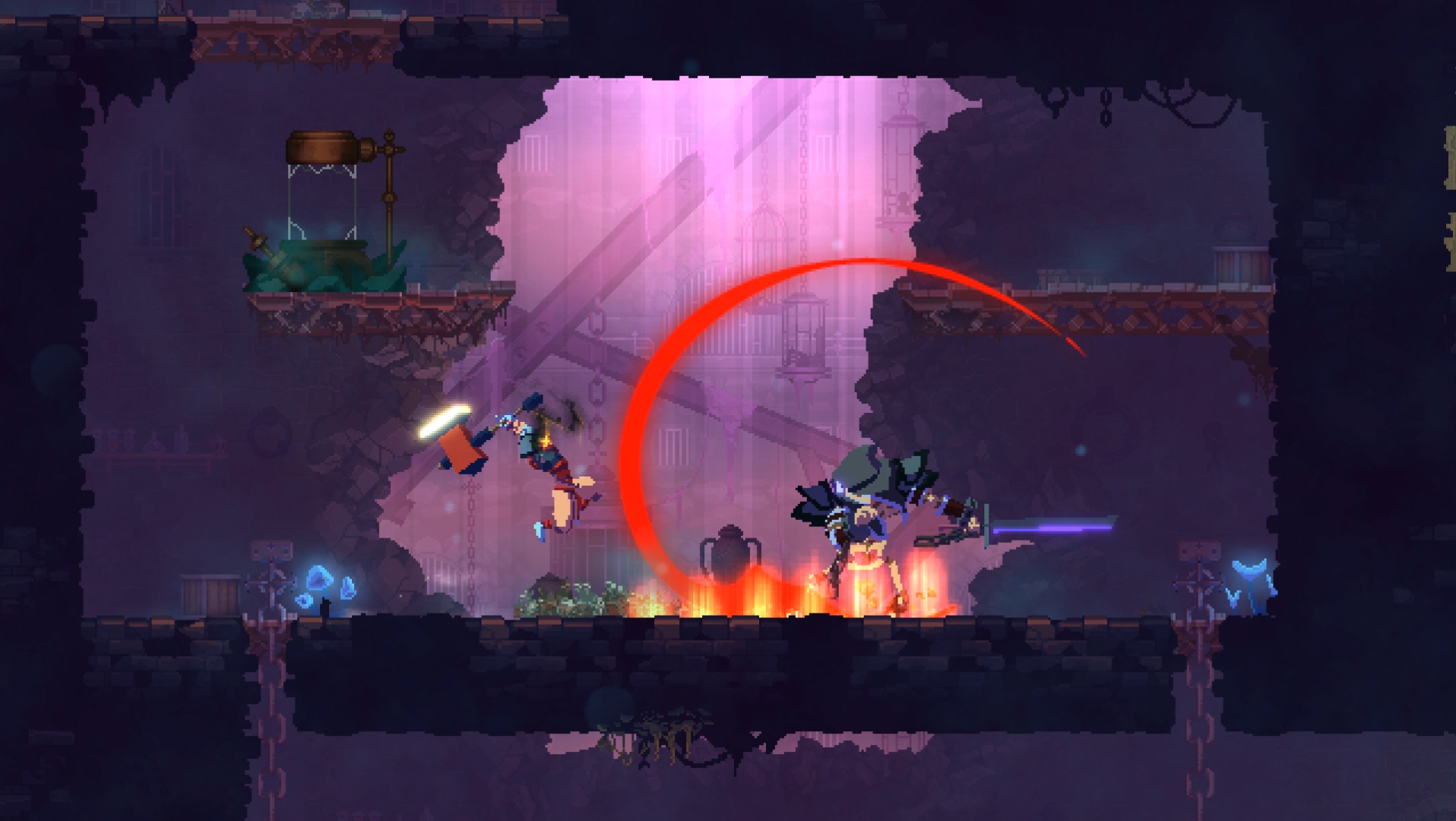
 Motion Twin’s Dead Cells
Motion Twin’s Dead Cells
There are also plenty of pixel art rabbit holes to dive into. Dead Cells, is it pixel art? The answer is both, “Absolutely not,” and, “Yes, yes it is.”
Thomas Vassuer used 3D character models that get downsampled and aliased in a specific way at render to create pixel art sprite sheets and now I wish I had paid attention to the 3D courses in college. Smooth and delicious. The process isn’t hand-drawn pixel art, but the end result of what I’m looking at sure as heck appears that way.
A Short Hike does a thing with texture scaling to camera magic that creators have had a fun time figuring out and recreating. There are pixel FX generators that are essentially just pretty good alias filters that will create serviceable effects. Blender has plug-ins and render tools for the 3D inclined.
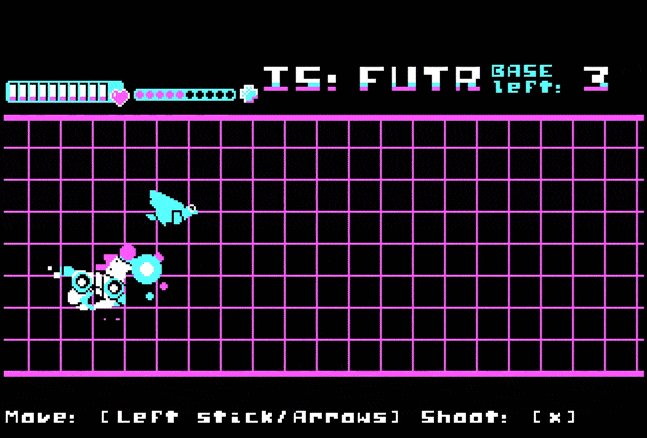
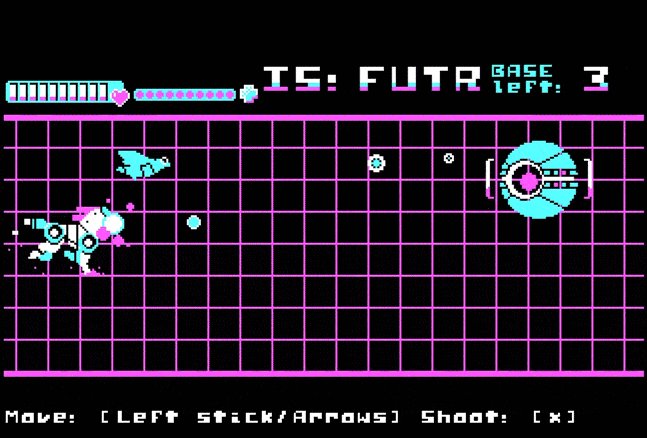
I was scared, but now pretty excited, to see more simulated real-time pixels and how we will end up using them. While looking for pixel art game visual effects I came across Noita (2020, Nolla Games) multiple times. Simulated Pixels. That’s SUPERNEAT.
What I see when I watch this trailer is Scorched Earth/Tanks plus dungeon diving, and I’m for it. Something I don’t see much of while wading through all these pixel squares are sub-disciplines. Pixel art often has a holistic approach, with all the benefits and drawbacks that come with that.
Most major pixel art games have absolutely heroic art and animation credits with too few names on them. Both of my last two pixel contracts had me making literally all of the concepts, production art, and animations. I was the entire pipeline. But I DID get to eat a lot of cereal at my last job, so it was a win.

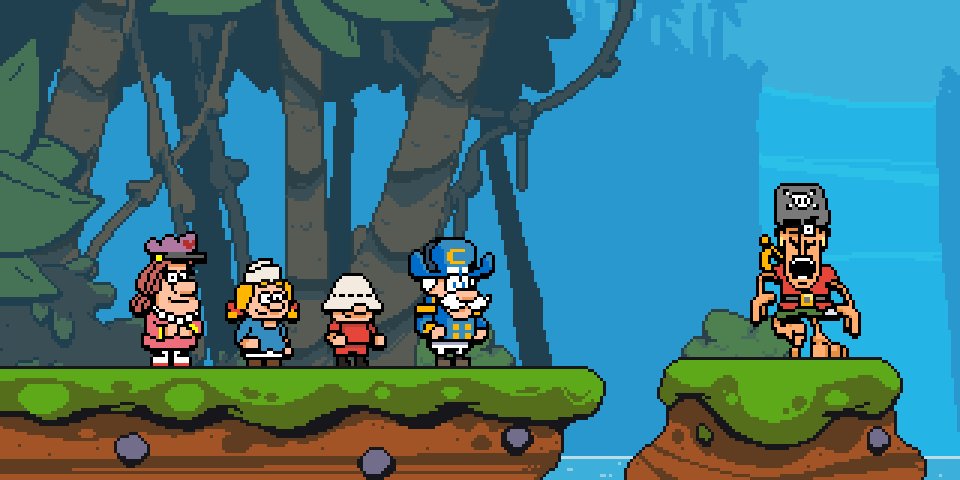
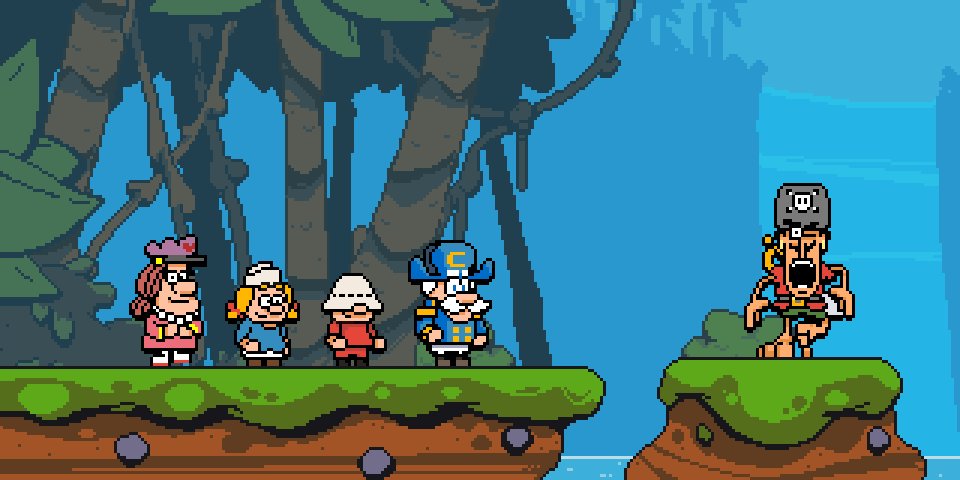
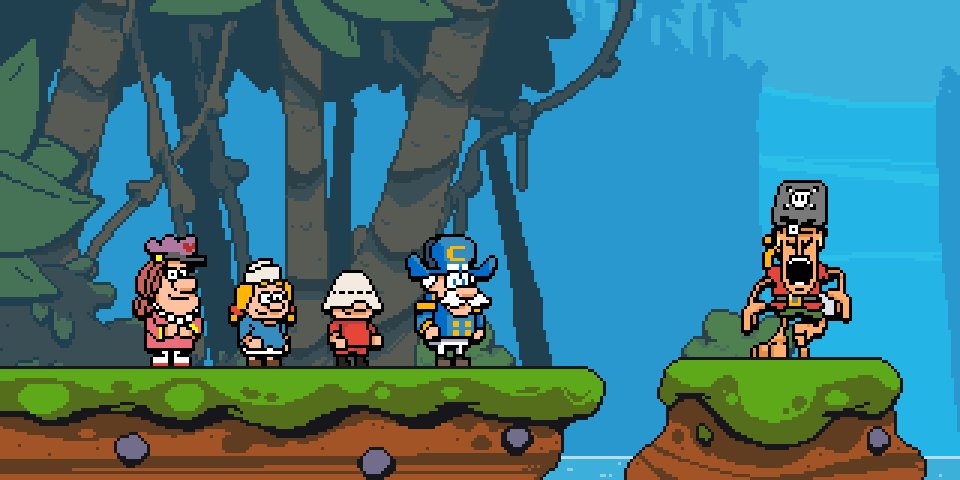
Cap’n Crunch “The S.S. Guppy Adventure” brand promotion and sweepstakes.
A Crash Course in Pixel Art
At a certain size, art gives way to utility. How small can your pixel fire get? Go ask a Castlevania candle.
Just remember, there are multiple ways to start small. Size, color, and frame count restrictions are all up for scaling down.
The best thing I can think to ask of a potential pixel pusher is, “What can you do with just x number of squares?” I don’t mean the canvas size. I mean, “Here are 12 squares, make them do something exciting on your canvas.”
 If you can draw 8 frames of fire, you can draw 150.
If you can draw 8 frames of fire, you can draw 150.
In the spirit of combining disciplines, let’s play with some pixels and reimagine an elemental pixel character. Specifically, I’m going to tackle the VFX Apprentice mascots, and then animate Coopers. They are my favorite of the crew, and gosh darnit… clouds have the ability to become ANYTHING. That’s a fun superpower.

Pixel Art Character FX
Quick thing, though.
What does “Visual Effect as Character” look like in pixel art? Are there examples out there? Characters that aren’t from Final Fantasy? Well… YEAH! (But also, please DO go back and look at Final Fantasy 6 creature design and seek out all the magical/elemental flavors.)
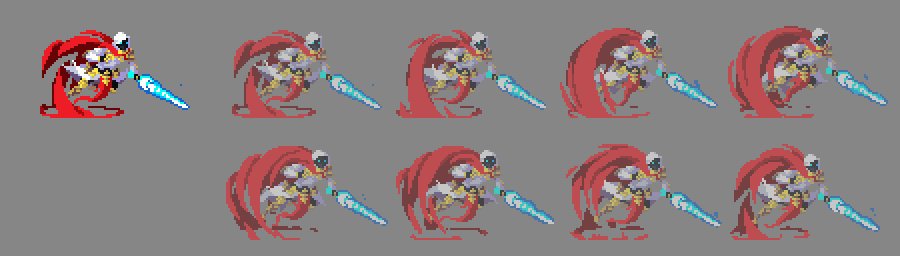
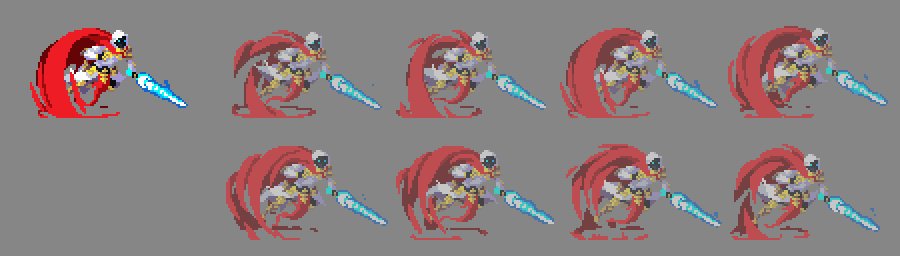
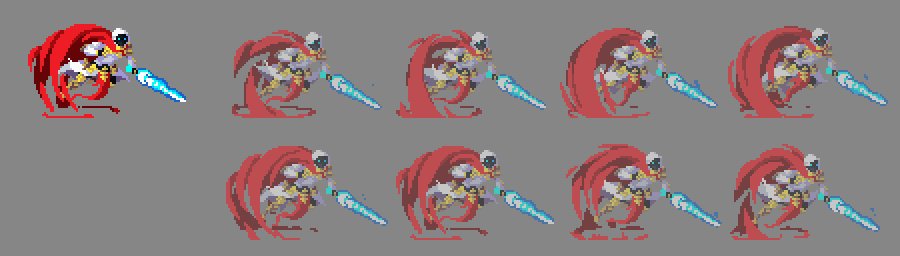
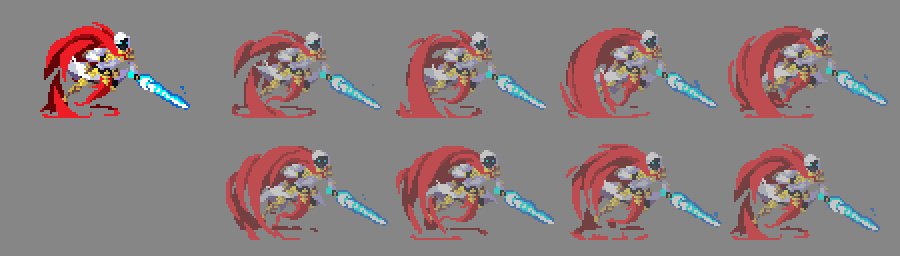
First, for free, on the internet, RIGHT NOW (as of this writing) you can meddle and muck about with Duelyst (2016-2020, Counterplay). After it shut down in 2020, the game was made open source. Thanks, Counterplay! Here, we have The Astral Crusader.
 Duelyst Astral Crusader via Counterplay.
Duelyst Astral Crusader via Counterplay.
All of this unit’s animations are appealing, but I personally like its move animation shown above. The cloth movement in the cape and the coattails do most of the heavy lifting, while the body and limbs are simply pushed into position as needed. The sword tingles with energy that works well when viewed super-duper tiny at size. The red cape wooshes feel fast and dangerous. Wooshes need to feel fast and dangerous. All of the original assets are available in the game’s source files (GitHub).
There are plenty of pixel art games, new and ancient, that tackle elemental design just as well as their big-boy counterparts, and they are doing it with squares.
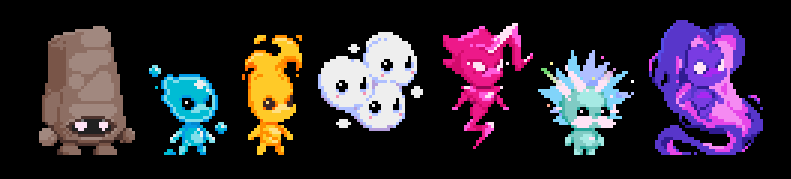
Next, I want to show off Joe Williamson’s take on all of the VFX Apprentice Mascots. These characters scream with illustrated intensity and I think he squared them up beautifully. Joe was the Lead artist on Jack Move (2022, So Romantic). His animations and experiments are next-level stuff.
 Left to right: Terry, Sparker, Aquanna, Cozma, Noti, Coopers, and Joules. The VFX Apprentice elemental characters.
Left to right: Terry, Sparker, Aquanna, Cozma, Noti, Coopers, and Joules. The VFX Apprentice elemental characters.
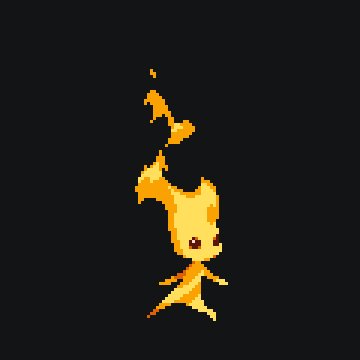
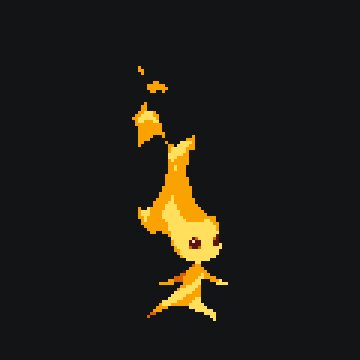
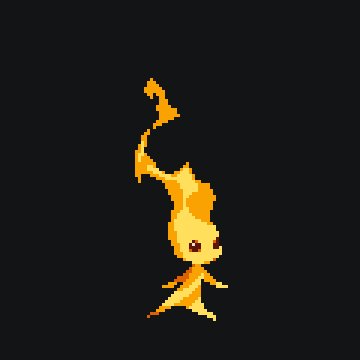
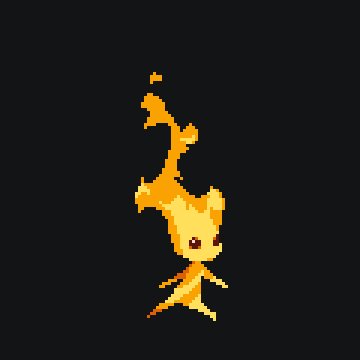
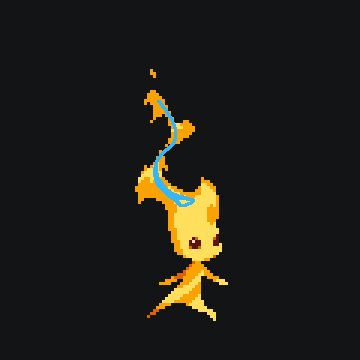
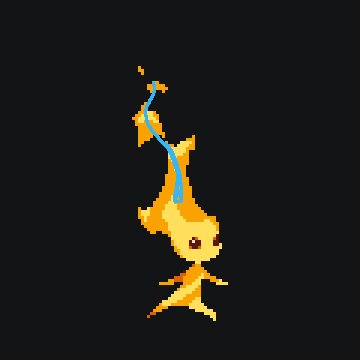
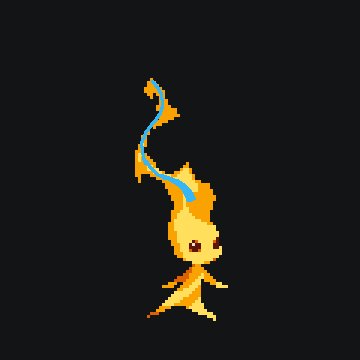
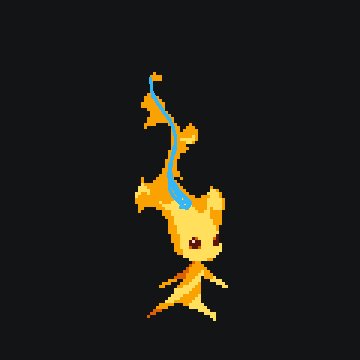
I want to showcase his take on Sparker’s idle animation. Clocking in at a pleasant 16 frames, the hot-headed flame mane is an 8-frame cycle with two distinct sections animated on ones that take more than 16 frames to complete from start to dissipate (this is one of my favorite loop tricks to see), but the body pose is 8 frames animated on twos over the whole animation. Appeal, complexity, and economy are having a party and you’re invited.

Do you see the wave principle in action? Because I do. I wouldn’t be surprised if this exists as the starting point or as a byproduct of Williamson’s choices here. In either case, the rule is when you find one you have to simulate the wave and cheer a bit, so I just did it from my chair, now, while writing this.

When I look a bit closer I get to the real stuff. Follow the negative space that is created and the force pushing from the left is mostly upwards, but the force on the right is pushing just a little bit harder towards the left. I feel it because of the extra swooshy loop that the right side does while going up, creating an exciting draft.
This could have just remained a simple back and forth, but this extra effort is carried into the licks of flame at the top as they break away and are also caught up in that secondary push.
 (Also, don’t think for a second I missed your sweet heat inner loop-de-loop at the top there.)
(Also, don’t think for a second I missed your sweet heat inner loop-de-loop at the top there.)
Watching fire tackled this way nerds me out in any graphical style, but doubly so getting away with it using squares.
A short time later, Jason Tom Lee took a crack at a few animations for this version of the crew too, and I want to show off his Terry and Aquanna animations.
 The Blinking Terry is a fascinating creature.
The Blinking Terry is a fascinating creature.
With Terry, I want to draw attention to the slight shifting of pixels in every rock as they move in the cluster. Lee could have just as easily pushed the rocks up and down flatly, but in doing this Jason makes Terry lean forward just the most microscopic of bits, giving him a polite and gentle bow to his breath (I can believe that the rock isn’t changing shape, just my view of it).
Also, note how the shoulders lag two frames behind the main rock that I’m calling his head.14 frames of subtly (or… subtle-tea).
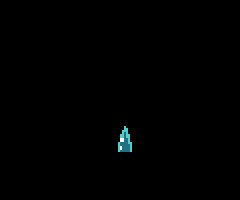
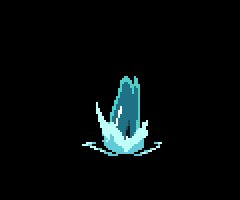
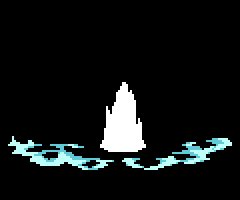
Here’s Aquanna. I’m not even going to analyze this animation. I just want us all to spend some hangtime with this splash.
 Squoosh. Sploosh. Splop.
Squoosh. Sploosh. Splop.
Now, it’s my turn! If you were to look back through my work in just this blog post, you would probably get the idea that I like working on a smaller scale, even by pixel art standards, and it’s true. I work flat, cartoony, and ignore light sources whenever I can get away with it. So when I first came up with my take, I thought of a few things that I wanted to get across: simple and cute design, game-like sprites ready for low animation frame counts (I’m talking two-frame victory poses low), and a shared shape language.
I needed these kid versions to be approachable to any level of artist. I wanted the Muppet Babies style. Jason Keyser wanted the Pokemon style. I think that we were speaking the same language.

It’s difficult to show these knowing how I just showed off and analyzed how radical the original set was. To make it easier, in my mind, I simply add a “GO!” to the end of any title they have and I feel forgiven.
I’m pretty sure I went too far simplifying Terry, and if I get to iterate more on these fellas I have plenty of notes to try out for each of them. For now, though, let’s say Jason was ready to see these characters move. As I said earlier, I was itching to see what I could make work with Coopers.
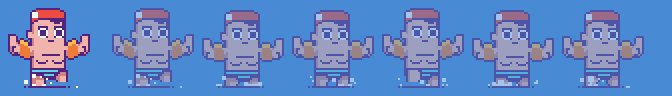
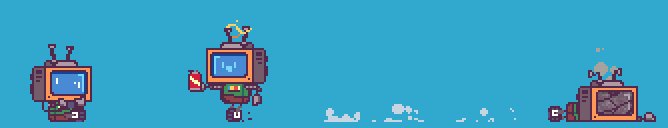
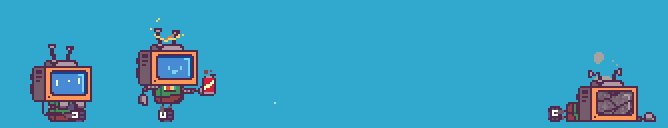
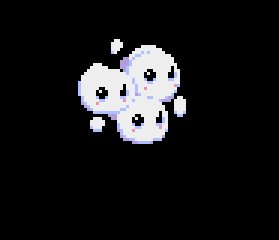
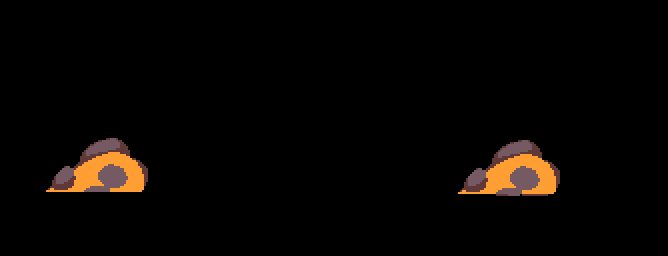
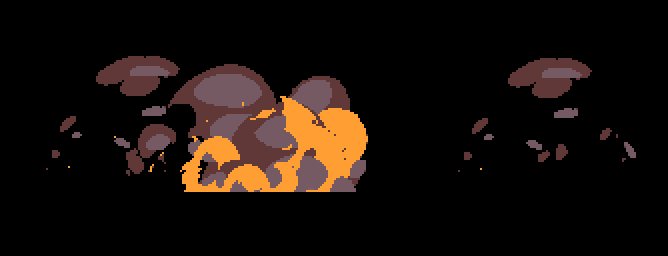
I wanted to start simple with some cheats where I push their heads and poofs around and give them a 3, 4, and 6-frame versions of their idle and see how much each accomplishes before giving them a few more frames to float around within a character animation. I expected that I would need to make a few small changes to their design as I went. It helps that they are little cotton balls.
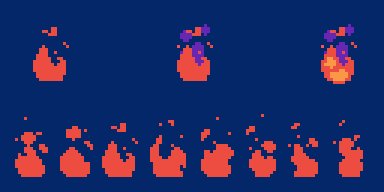
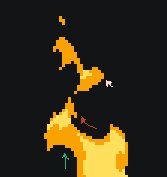
 3 frames at 300ms
3 frames at 300ms
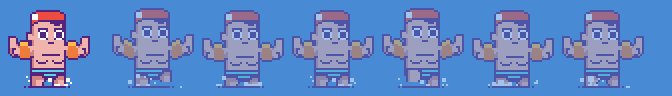
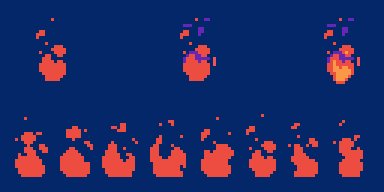
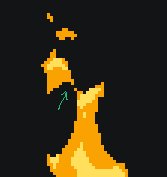
 4 frames at 200ms
4 frames at 200ms
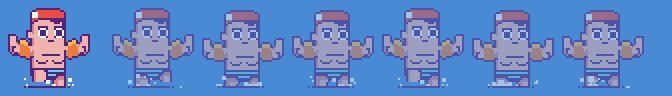
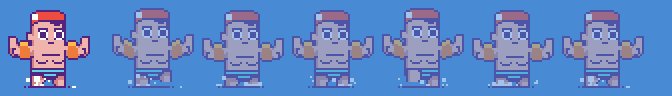
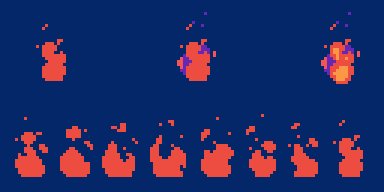
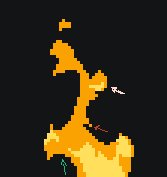
 6 frames and 100ms per frame, with bits added.
6 frames and 100ms per frame, with bits added.
Simple solutions can look just as fun as their highly polished and smoothly animated complex counterparts. As long as you have a consistent animation style it will all feel like it works.
So if you are new, or animation is your strong suit, that’s okay! Also, keep in mind that some designs might not allow for a lot of movement choices. In many cases for a game, a detailed animation might hinder other aspects of gameplay, namely speed and player feedback.
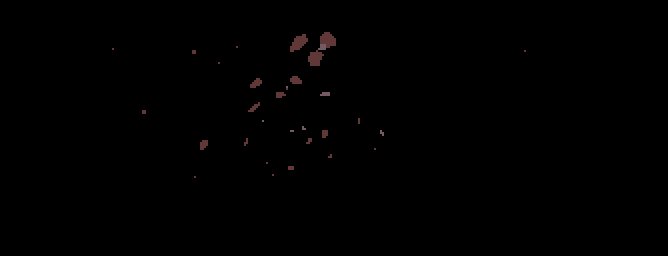
I also had a “waking up” character animation in mind that would define any other animations I would need to get done if they ended up on my list. I wanted it to show off the character core, inform how the three bodies work together as a singular unit, and show off a little bit of squishiness. This one needs to be a big offer with seemingly little effort.

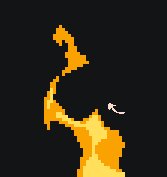
A sleep cycle starting condition

The wake-up action (WIP).
Going forward I would propose adding a shape-shift animation set into fun cloud shapes. A dolphin, a pirate ship, a happy face, maybe two dolphins. The possibilities are only bound to your imagination…
How would these characters look when happy, or upset? How would your version react to getting scared? Want to find out? You can download the VFX elemental sprites, images, and more so you can experiment with them!
Pixel Effects
I also want to dive into some non-character pixel effects. I want to play with two things I’ve been doing a lot more often now that I work primarily in pixels. First is a way for me to square up with the shape and movement of pixel animation by only working in silhouettes.
Essentially, silhouette drawing helps with defining shape language. Especially in the concept phase. I believe the same goes for animating. The drawback can be information/detail loss, but with pixel art, a single color animation ends up perfect for your next 1-Bit game; it already adheres to a bonafide game art style.
 Silhouette animations are legal tender as 1-bit pixel art.
Silhouette animations are legal tender as 1-bit pixel art.
Working this way allows me to focus on the changing shapes of edge pixels and makes sure I’m using negative space in all the best ways. When I do this I am usually working on my iPad in Procreate. If there is ever an animation I like I can easily export the gif as-is and drop it into Aseprite for cleanup. The cool part is I’m forced to use my Apple Pencil, so basically I’m playing Picross DS all day.
Lastly, I kept hearing about downscaling, like it was some crazy hack to cheat pixel art. After seeing it done well, I kind of agree. I don’t think it will ever replace how I work, because I love the way I work. It does, however, have a fun place in my box of experiments.
I’ve had some fun failures and even sweeter successes trying to get a low-budget version going for myself. Here are two of my favorites:

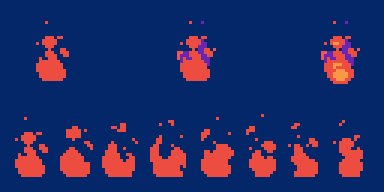
First up is my crudely drawn trusty Flash CS 5.5, 4 to 8-ish color boom gif. It could use more fire for the smoke, but it’s good/bad enough to have some fun. Note that this uses solid colors and lots of ovals.
I dropped the file directly into Aseprite and scaled the sprite down from 512px to 128px (Go to Sprite>Sprite Size in the file bar). I adjusted the color palette directly to warm it up the tiniest of bits, and then duplicated it, but did not clean up the shapes at all.
 Exported pixel art version
Exported pixel art version
Now all I want is to play a pixel-artified Castle Crashers. Call me, Behemoth.
Up next, a VFX Apprentice effect practice!
 Original. Drawn in Procreate.
Original. Drawn in Procreate.
Again, I simply dropped the exported gif right into Aseprite, then scaled down from 1024 to 128 pixels (which I do believe is just a little too much, but I still enjoy the result). I then just tossed a hue adjustment layer above it and shifted the color frame by frame. I thought I would lose a lot more of the tiny bits, but most of the information came through.
It gave back so many single pixels in its breakaways which is why I kept it and want to show it here. Again, though, no touch-ups to the animation.
 Colorificated and Exported.
Colorificated and Exported.
Pretty cool stuff.
Pixel Art Resources
I sat down for minutes doing extensive research for this article and typed “how to pixel art” into the nonproprietary internet search bar.
I had a pretty good time watching the first few videos that popped up and floated fairly easily from one creator to the next for their insights. I will tell you right now that I could have saved myself about three years of work if I had sought all of these when I started out.
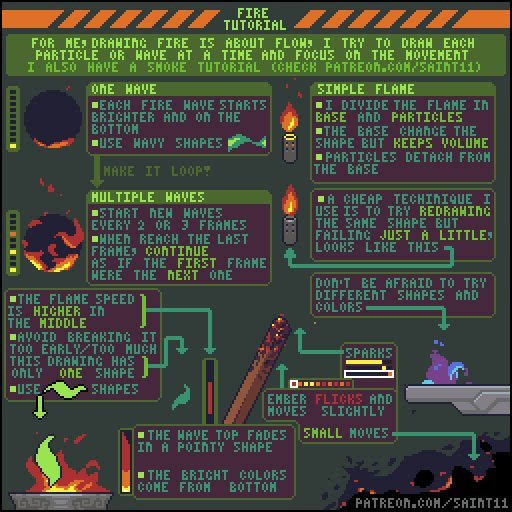
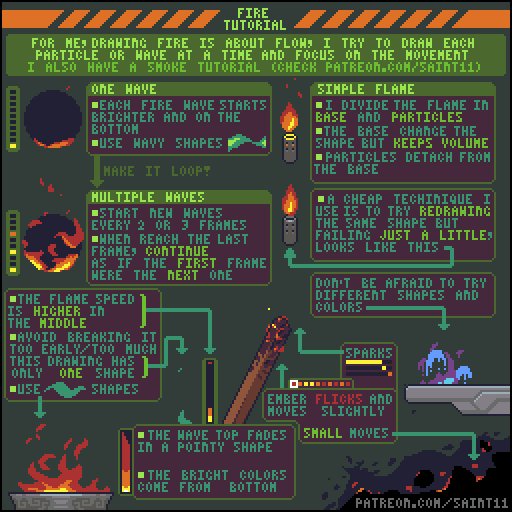
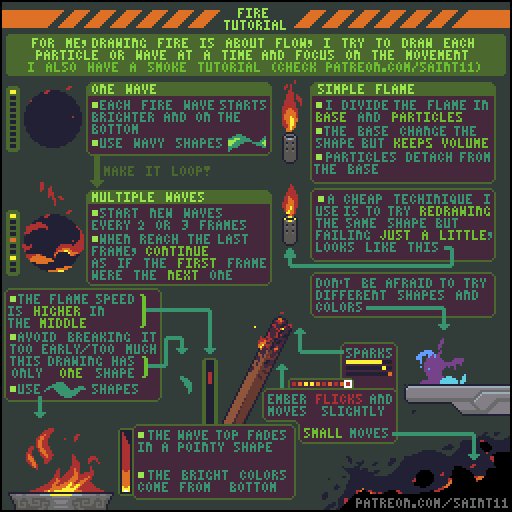
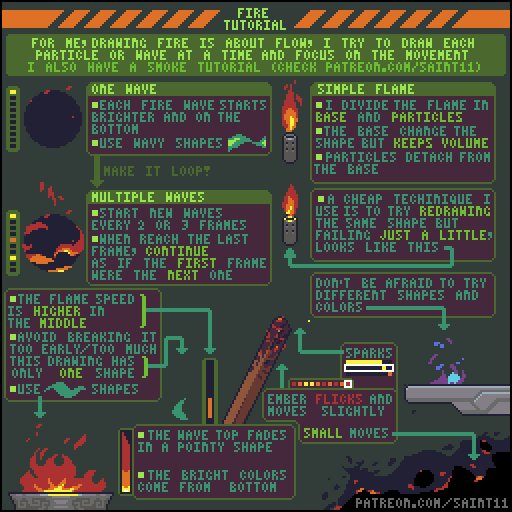
Pedro Medeiros, Saint11
When I decided to make pixel art my focus, Pedro had just started putting out their 512px infographics just chock full of relevance, inspiration, and direction.

Looking through the larger set of work again was a blast. From character animations to the innermost details of wood and rocks, these cheat sheets do not disappoint. You have most likely already come across these. I hope you have. If not, here they are in one collected set.
Pedro also worked on Towerfall, which is the exact game for me. Thanks, to Extremely OK Games, LTD for that one!
Liam Saul, Saultoons
This was the top video result from my search, but don’t hold that against it. Saul’s machine gun delivery of bullet points gives a day-one pixel artist practically everything needed for a long and happy journey in one super convenient 14-minute video.
Brandon James Greer
If you type in “which pixel art program” you will likely get a video from Brandon that breaks down some of the major programs that handle pixel art. If you’re me, you then spend two more days sifting through all his videos of techniques and timelapses. This one is a fantastic way to get started. I'd also check out the 1-Bit Pixel Art Technique.
Pixel Art Communities
Lospec and Pixel Joint. are also good places to hang out. I highly recommend that everyone does the “Create your own palette” at least once.
 –ENFEEBLED GREEBLES 49–
–ENFEEBLED GREEBLES 49–
In Conclusion
Squares have context, historical and digital. I’ve sailed on seas real and simulated and found that if you take the time to stop and appreciate the small things… big stuff happens. There are plenty of pixel artist heroes out there and I can’t wait to appreciate the next ones. More pixel art and more effects, please, preferably at the same time. I hope this was fun and I’ll end with a message delightfully trite: if you “take” nothing else from here, just remember… it’s dangerous to go alone.

More to read:
- How Mojang Reimagined Minecraft VFX for Minecraft Dungeons
- FREE Intro to Adobe Animate
- What is 2.5D? The Look Dominating Animation and Video Games
- FREE Intro to Toon Boom Harmony
Learn FX for Animation and Games
Are you ready to elevate your VFX skills and work on video games and animated projects like the pros? Our VFX courses are led by FX industry leaders who will not only guide you through fundamentals, they will prepare you to work at leading studios and VFX houses.
Start Your VFX Apprenticeship
Begin your journey towards mastering FX for games and animation. Join VFX-A All Access and discover cutting-edge 2D, 3D, and real-time FX training.







