What are Flipbooks? How are They Used in Game FX?
Sep 24, 2025
Learn how game engines use a classic animation tool to render animated textures inside video game FX.
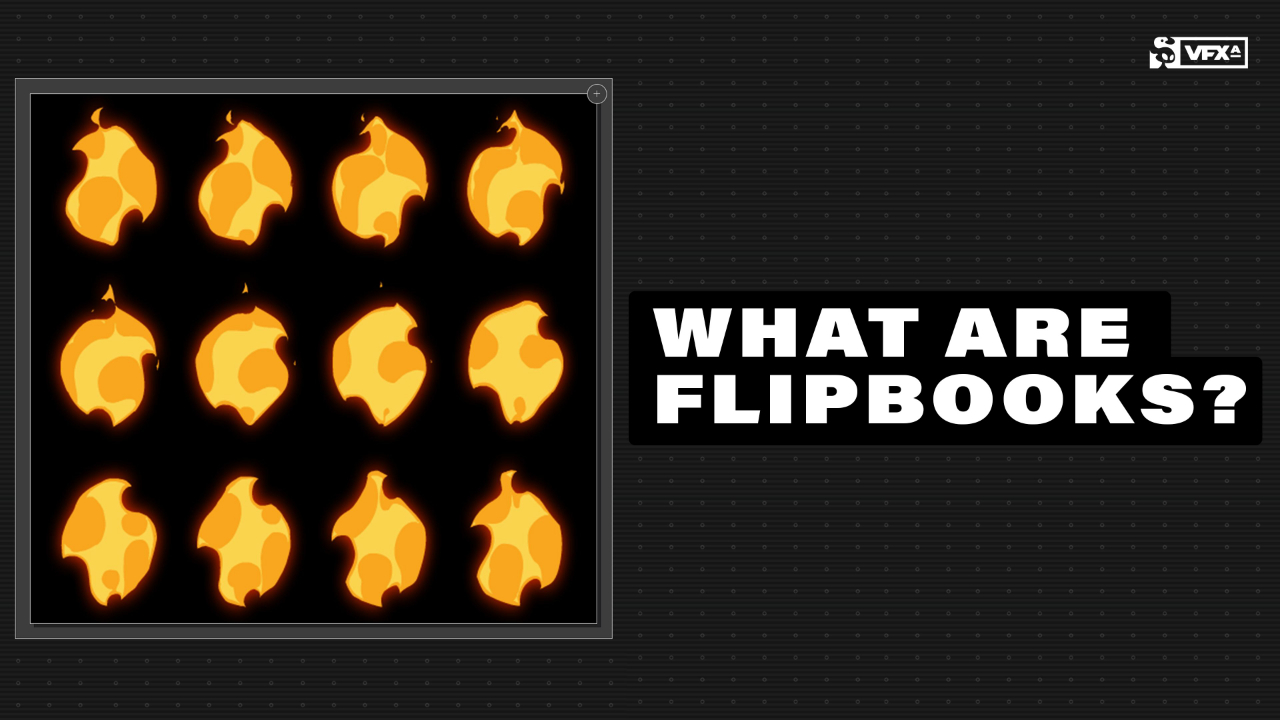
Visual Effects in games are often composed of multiple textures. There are stylized textures, noise textures, erosion maps, and even flipbooks. In this article, we are going to dive into flipbooks, which are unique in that they are single textures that include multiple images laid out in a grid.
In game engines, these textures can then be read as animations and can create unique animated portions of an overall effect.
(Psst, if you're here to check out the topics for the upcoming Flipbooktober Challenge, click this!)
What is a flipbook?
Flipbooks date back to early animation in the 1800s. They were literal books you would flip through that created the illusion of a moving picture.
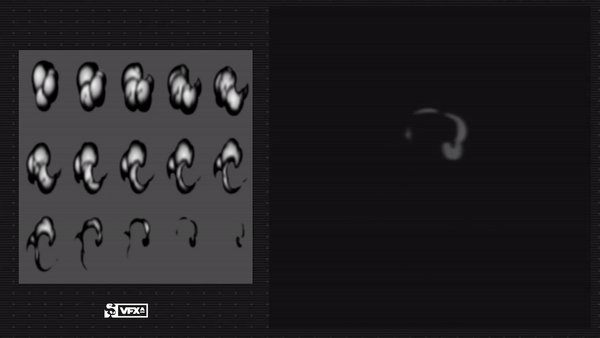
A flipbook in games is a type of texture that includes multiple images, symbols, or frames arranged in a grid that are designed to play in an ordered sequence. These allow you to play an animation within an effect, and each frame is played in order from top to bottom, left to right. It's almost like a texture within a texture.

Flipbooks are ordered in a grid, like 5 columns and 3 rows as seen above, so they can be read by the game engine. The number of columns and rows can vary, which makes flipbooks very versatile. The most common flipbooks have a power of two frames ( 2n ). This makes it easier to implement in the game engine and can help avoid issues when your flipbook are set as 2x2, 3x3, 4x4, and so on.
Game engines then read each frame in order, and then you can set the framerate to get the best possible animation.
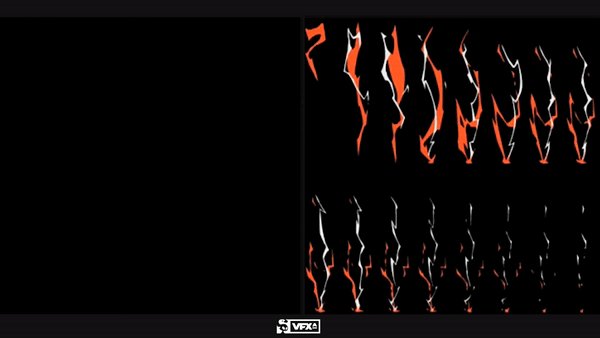
The example above is also in black and white, which is a common case in VFX since the color can be driven by the game engine's particle system or shader. Fully colorized flipbooks can be used when needed.
What is a spritesheet?
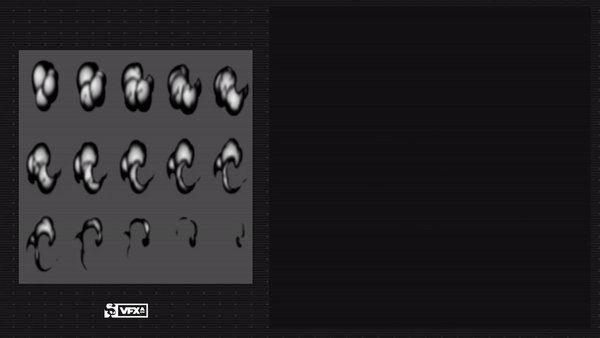
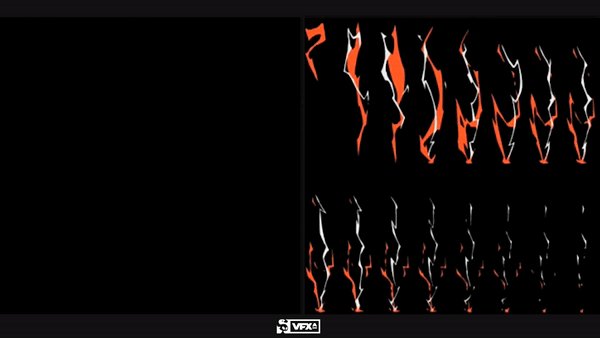
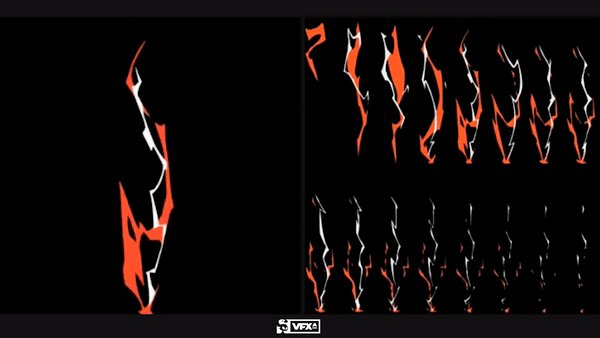
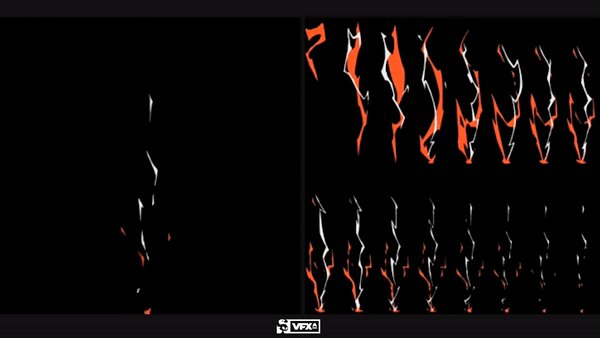
You may have also heard the term spritesheet. Like a flipbook, a spritesheet consists of multiple frames in one texture. The difference is that these frames are not meant to play in any particular order. It allows for a varied randomized effect vs. a looping animation.
![]()
These are non-linear frames played at random, which can break up the shape of the effect, reduce repeating patterns, and overall make a more believable effect like flames.
![]()
How to make a flipbook for VFX?
There are many ways you can create flipbooks for VFX, and many different styles. You can create a fully rendered realistic sequence and then export each frame to create more of the cinematic or realistic type of flipbooks. Unity has a bunch of free explosion flipbooks you can play with.
Here at VFX Apprentice, we specialize in stylized FX for games. Many of the textures and flipbooks we create are hand-drawn in 2D software like Adobe Animate, Toon Boom Harmony, Krita, or even Photoshop.
In the VFX industry, there is a very popular tool called GlueIT which is commonly used to create flipbooks and spritesheets. You can find a link to download it on GitHub.
In this Adobe Animate tutorial (originally Adobe Flash) Jason Keyser will show you how to set up your animations as a flipbook to use in games. It's important to keep your flipbook at a pretty high resolution, keeping the edges clear around your animations will help avoid game engines potentially cutting off the ends of the frame.
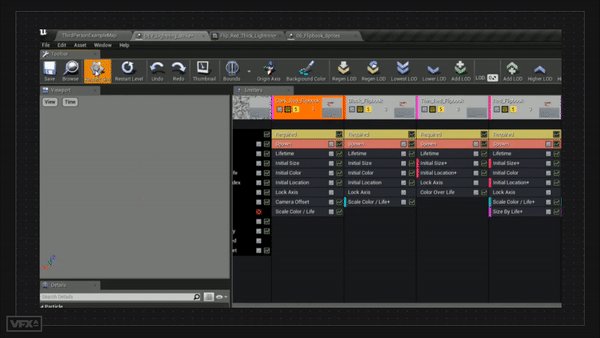
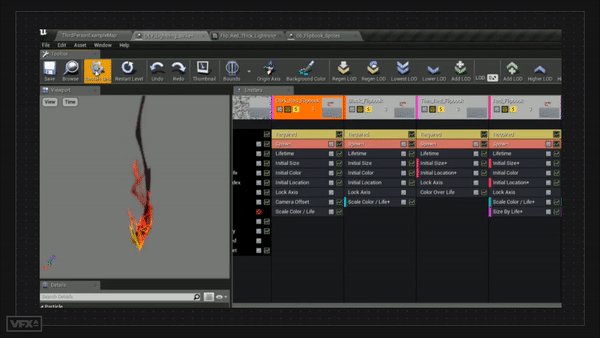
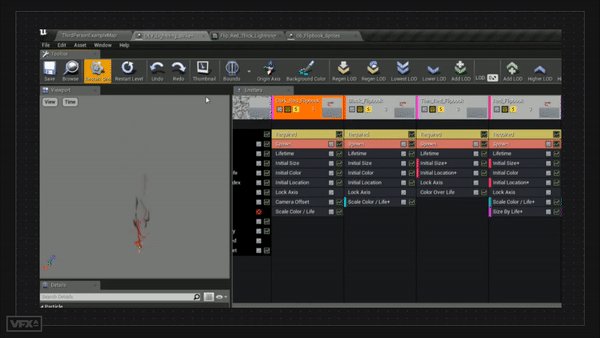
Common Flipbook Settings
Based on the type of game and required optimizations, your flipbook settings will change in terms of the number of frames in the grid, the size of each grid, or the overall size of your flipbook texture.
Typically for a highly detailed flipbook on the larger side, you may end up setting your width and height as high as 4096x4096 but that's a rather extreme case. 4K textures are very rare due to their size.
Many of these factors will be determined by how large the effect is in the game, and how it's viewed. For top-down games like real-time strategy and MOBAs, you'll often use 512x512. In sidescrollers like fighting games with larger FX, you may want to use at least 1024x1024.
Most common flipbook texture sizes:
- 128px x 128px
- 256px x 256px
- 512px x 512px
- 1024px x 1024 px
- 2048px x 2048px
- 4096px x 4096px
With the overall size of the flipbook, you will need to determine the flipbook dimensions, which correlate to the grid. So if you have a 9-frame animation, you can set up a 3:3 ratio grid which will account for all 9 frames. If you have a 512x512 overall grid, you'll want to divide that by 3. That will give you individual squares of about 170 pixels. So each of the 9 frames will need to fit into a 170x170 box.
Stylized games usually don't use high-frame flipbooks. 4x4 (16 frames) is pretty much the maximum since the textures will become too big in terms of file size.
Now those are the basic rules, which of course are made to be broken. Your grid dimension does not need to be made up of uniform sizes. You may have a wide or long animation for something like a slash, and you may end up making an 8:2 like this example. There are 8 columns with 2 rows to accommodate the length of the strike.

When this flipbook is sent to a game engine, it will read as an animation.

Creating Flipbook Templates
Now as a VFX artist, you'll find yourself creating many flipbooks, so it's best to automate the process as best as you can. One thing you can do is set up a flipbook template so you can then just drop each of your frames into the flipbook texture. Snag our free flipbook templates here.
VFX Apprentice Flipbooktober
Each October, the VFX Apprentice community joins the fun in a daily challenge called Flipbooktober. Started by Nico Marschall (@vastir on Discord) this event has become a staple each year as members challenge themselves to create a flipbook based on daily prompts.
There are no requirements to participate every single day, but it's a great way to challenge yourself to create a flipbook based on specific guidelines, and then share it with the community.
Take a look at some of the community submissions from the last Flipbooktober.
Now that #Flipbooktober2024 is over, we are pleased to share the results! ⚡
We're once again overwhelmed by the positive response of the community. Congratulations and huge thanks to everyone who has participated, even if just for one day! 💞
— VFXApprentice (@VFXApprentice) November 8, 2024
You can check out the topics right below; they will also be officially announced on our community Discord, and on socials - Twitter, YouTube, and Bluesky accounts. Feel free to join in on the fun! Not a member of our Discord? You can join here for free.

We also encourage you to work together and create something every day alongside the community. Don't worry about a failed attempt or a missed day. The idea is what matters.
You can share your submissions in the VFXA community Discord #challenges channel, on Twitter, and Bsky. Be sure to tag @VFXApprentice or @vfxapprentice.bsky.social and use the hashtag #flipbooktober2025!
Here are the topics for Flipbooktober 2025
1. Swoosh
2. Poisonous
3. Arcs of thunder
4. Campfire
5. Splash
6. Clouds
7. Ripple
8. Lens flare
9. Sticky
10. Bubbles
11. Dust
12. Magic potion
13. Snow
14. Shield
15. Steamy
16. Lightning strike
17. Witchcraft
18. Lovely
19. Slimy ooze
20. Shatter
21. Beam of light
22. Tech-y
23. Chemplosion
24. Smoke
25. Void
26. Chill
27. Fireball
28. Stone
29. Droplets
30. Arcane
31. Halloween
Learn VFX for Games and Animation
Are you ready to elevate your VFX skills and work on video games and animated projects like the pros? Our VFX courses are led by FX industry leaders who will not only guide you through fundamentals, they will prepare you to work at leading studios and VFX houses.
Start Your VFX Apprenticeship
Begin your journey towards mastering FX for games and animation. Join VFX-A All Access and discover cutting-edge 2D, 3D, and real-time FX training.







